Discovering the web interface
Contents
Discovering the web interface#
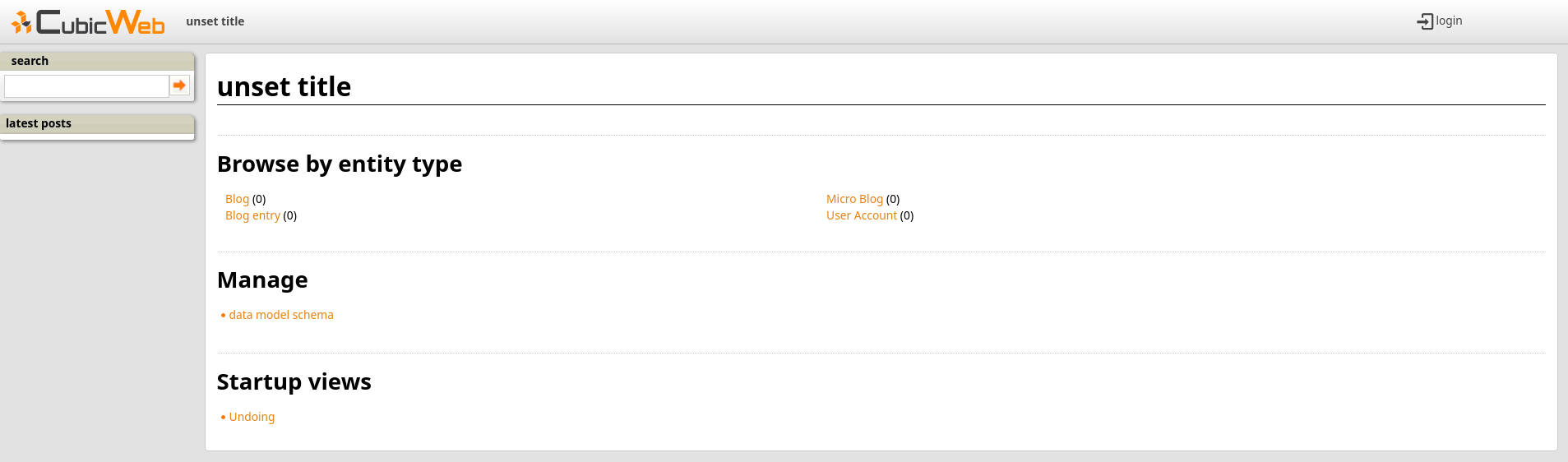
You can now access your web instance to create blogs and post messages by visiting the URL http://localhost:8080.
By default, anonymous access is disabled, so a login form will appear.

If you asked to allow anonymous access when initializing the instance, click on the
‘login’ link in the top right hand corner. To login, you need to use the admin
account you specified at the time you initialized the database with
cubicweb-ctl create.

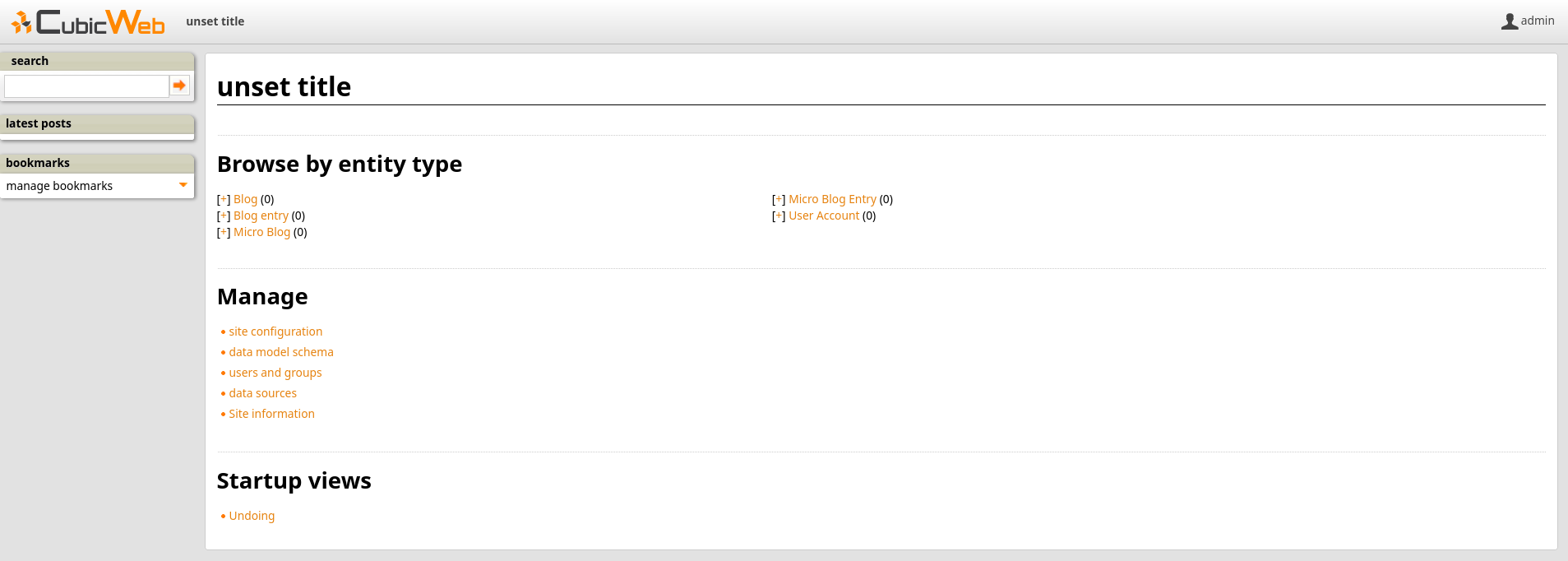
Once authenticated, you can start playing with your instance. You will notice the index page has changed compared to
the anonymous access view. There are more entries in the Manage section and and some new [+] buttons have appeared
next to the entities. These allow you to edit and add new entries in the database.

Note
If you find untranslated strings such as blog.latest_blogs in the sidebar:

This means you are missing the gettext dependency. To fix this, follow the instructions in the section Installing Dependencies.
Then either restart the installation process or run cubicweb-ctl i18ncubicweb && cubicweb-ctl i18ncube blog after installation. More information in Internationalization.
Minimal configuration#
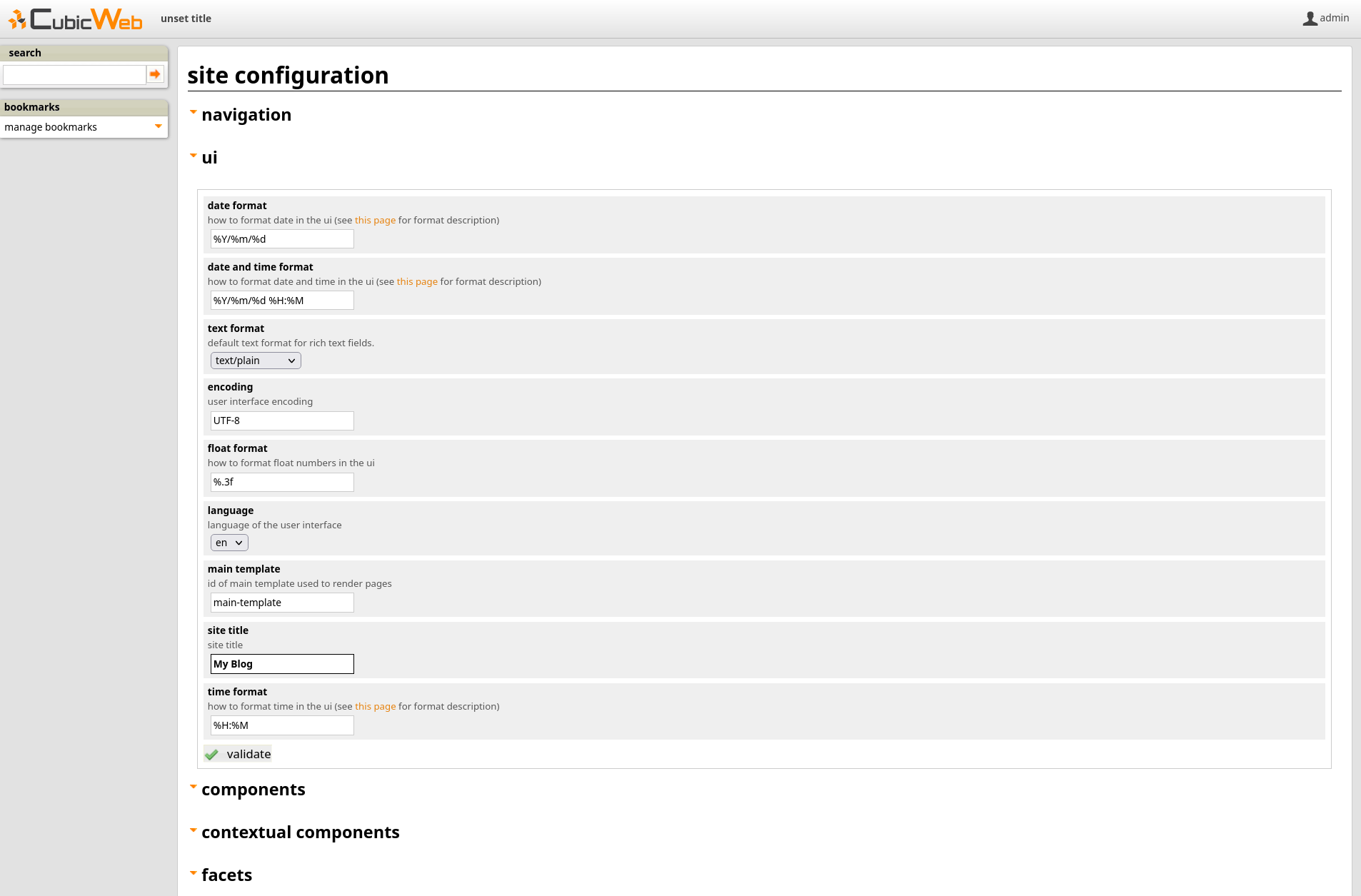
Before creating entities, let’s change the unset title string in the header.
This string is set by a CubicWeb system properties and represents the site’s title. To modify it,
click on the site configuration link in the Manage section.
This will open a new page with different categories. You will find the site’s title in the ui section.
Simply set it to the desired value and click the ‘button_ok’ button.

You should see a changes applied message in green at the top of the section. You can now go back to the
index page by clicking on the CubicWeb logo in the upper left-hand corner.
You will much likely still see unset title at this point. This is because by
default the index page is cached for performance reasons. Force a refresh of the page (Ctrl-R
in Firefox) and you should now see the title you entered.
Adding entities#
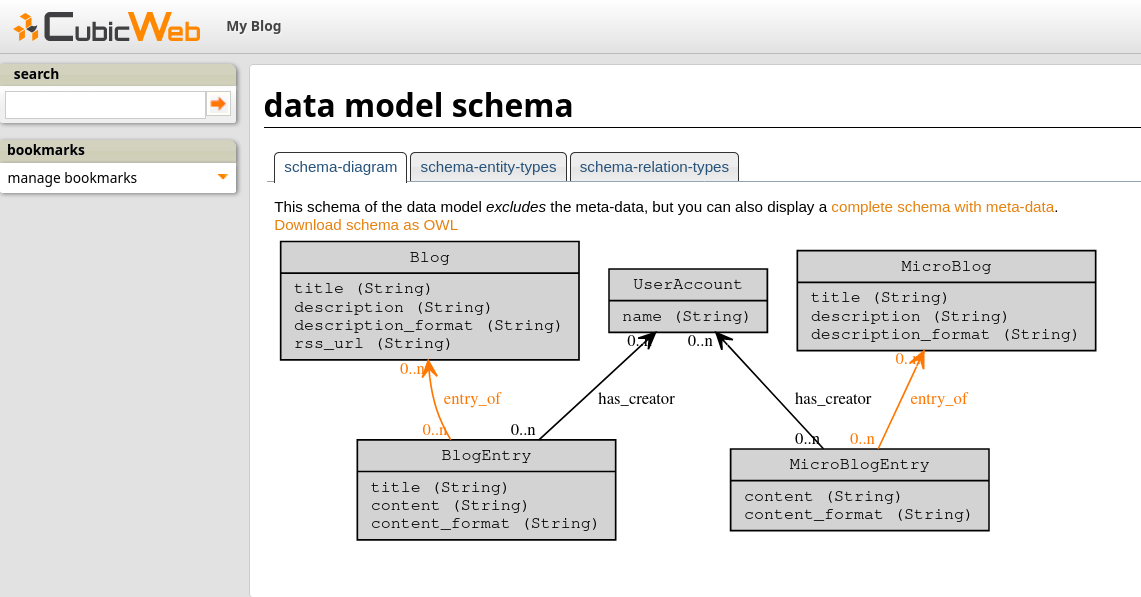
The blog cube defines several entity types. For example, the Blog entity is a
container for a BlogEntry (i.e. posts) on a particular topic. We can get a
graphical view of the schema by clicking on the data model schema link in the Manage section of the index page:

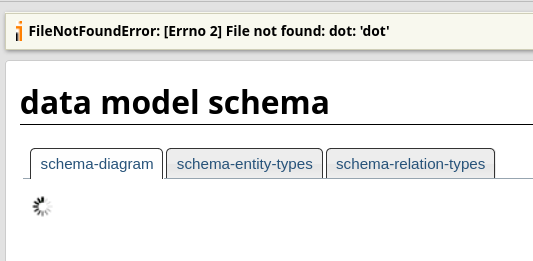
Note
If you get the error FileNotFoundError: [Errno 2] File not found: dot: 'dot' when accessing the page, this means
you are missing the package graphviz. To fix this, follow the instructions in the section Installing Dependencies.

Notice that like most other things we will see in this tutorial,
this schema is generated by the framework according to the application’s model. In our
case the model is defined by the blog cube.
Now let’s create a few of those entities.
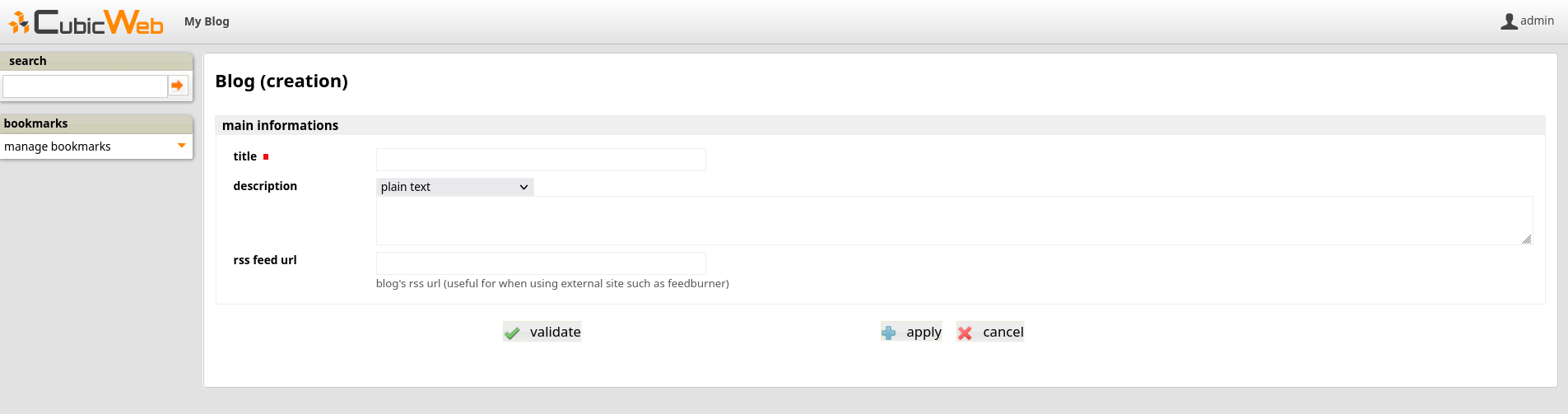
Adding a blog#
Clicking on the [+] at the left of the Blog link on the index page will open an HTML form to create a new blog.

For instance, call this new blog Tech-blog and type in everything about
technology as the description , then validate the form by clicking on
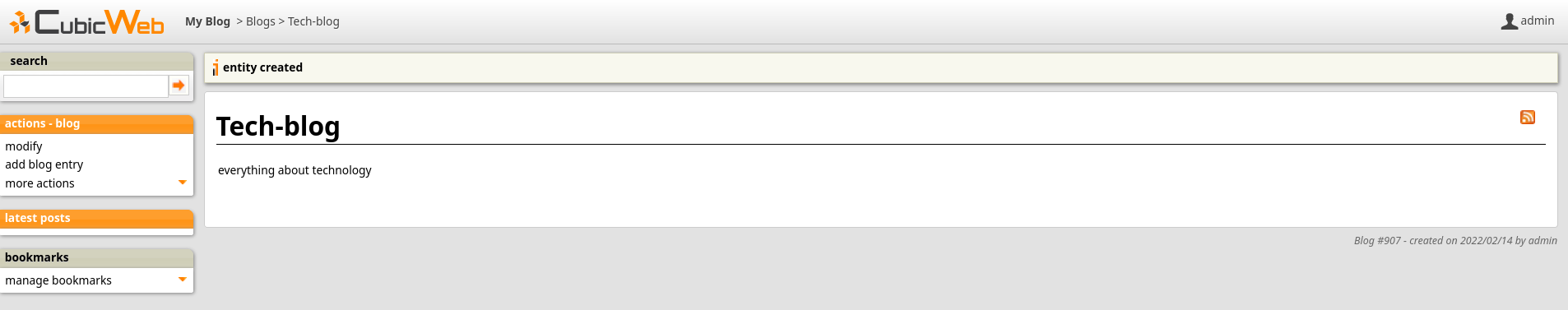
validate. You will be redirected to the primary view of the newly created blog.

Adding a blog post#
There are several ways to add a blog entry. The simplest is to click on the add
blog entry link in the actions box on the left while viewing the blog you just created.
You will then see a form to create a post, with a blog entry of field preset
to the blog you are coming from. Enter a title, some content, click the validate
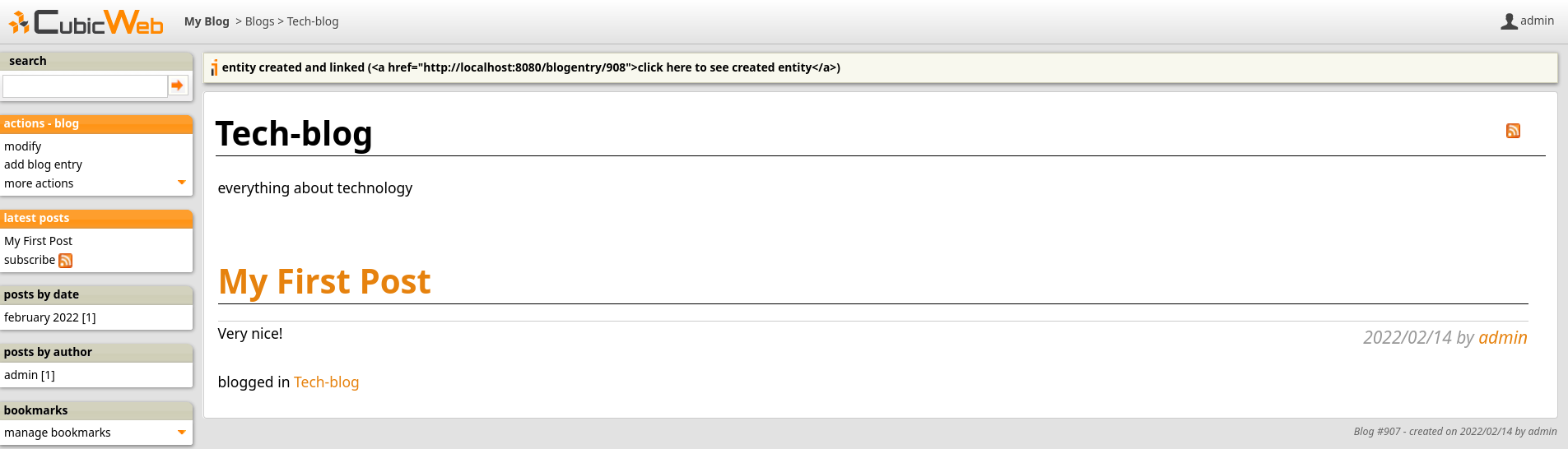
button and you’re done. You will be redirected to the blog’s primary view, though you
now see that it contains the blog post you have just created.

Notice how some new items appeared in the left column.
You can achieve the same result by clicking on the [+] at the left of the Blog entry link on
the index page. Since there is no context information, the blog entry of selector will not be preset to a blog
if you have more than one.
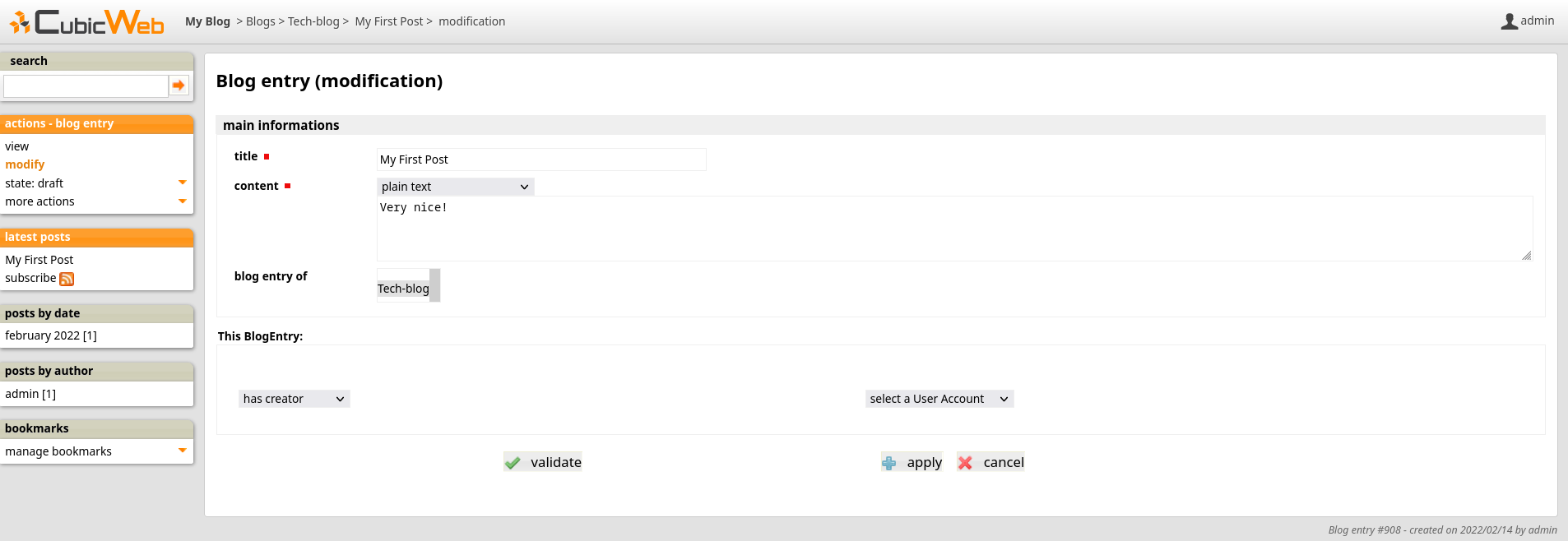
If you click on the modify link in the action box, you will be taken back to
the form to edit the entity you just created. But the form will now
have another section with a combo-box entitled add relation providing
a generic way to edit relations. Choose the relation you want to add and a second combo box
will appear where you can pick existing entities. If there are too many
of them, you will be offered to navigate to the target entity.
This will open a new page and you will be taken back to your form once
you have selected an entity.

This combo-box cannot appear until the entity is actually created, explaining why you
could not see it at creation time using the first form. Another way to show this combo-box is
to hit apply instead of validate to create the entity without closing the form.
About UI auto-adaptation#
One of the things making CubicWeb different from other frameworks is its automatic user interface adapting itself according to the data being displayed. Let’s see an example.
If you go back to the home page and click on the Blog link, you will be redirected
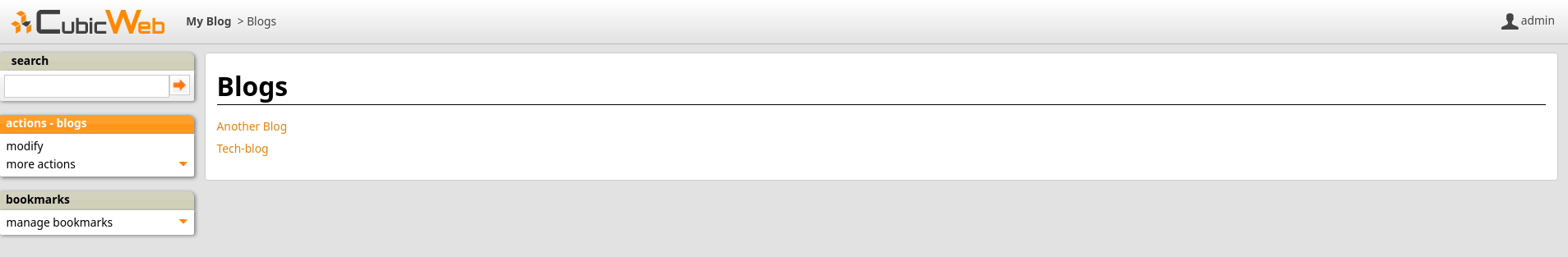
to the blog’s primary view as we have seen earlier. Now add another
blog, go back to the index page, and click again on this link. You will see
a very different view (namely the list view).

In the first case the framework chose to use the primary view since there was only one entity in the data to be displayed. Now that there are two entities, the list view is more appropriate and hence is being used.
There are various other places where CubicWeb adapts to display data in the best way, the main being provided by the view selection mechanism that will be detailed later.
Digging deeper#
By following the principles explained above you should now be able to create new users for your application and to configure your instance. You will notice that the index page lists a lot of types we did not talk know about. Most are built-in types provided by the framework to make the whole system work. You may ignore them in a first time and discover them as time goes.
One thing that is worth playing with is the search box. It may be used in various ways, from simple full text search to advanced queries using the RQL syntax .